Appearance
基础知识
基础知识
网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页, 常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
html简介
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。 HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
- 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
- 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )
Web标准
遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点: 1. 让 Web 的发展前景更广阔。 2. 内容能被更广泛的设备访问。 3. 更容易被搜寻引擎搜索。 4. 降低网站流量费用。 5. 使网站更易于维护。 6. 提高页面浏览速度。
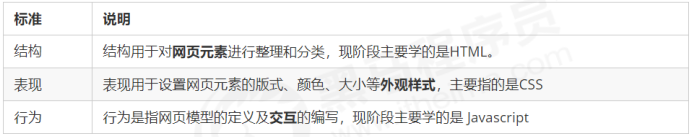
主要包括结构(Structure) 、表现(Presentation)和行为(Behavior)三个方面。

Web 标准提出的最佳体验方案:结构、样式、行为相分离。 简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
HTML标签
规范
所有的标签都是在<>里面, 一般都是成对出现的
标签有两种关系, 包含关系以及并列关系
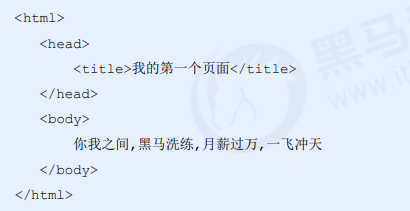
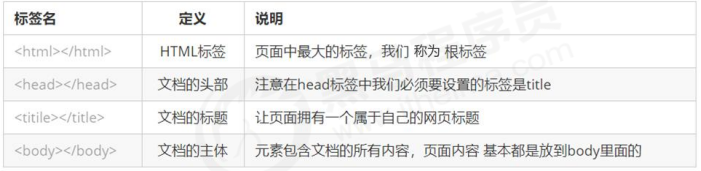
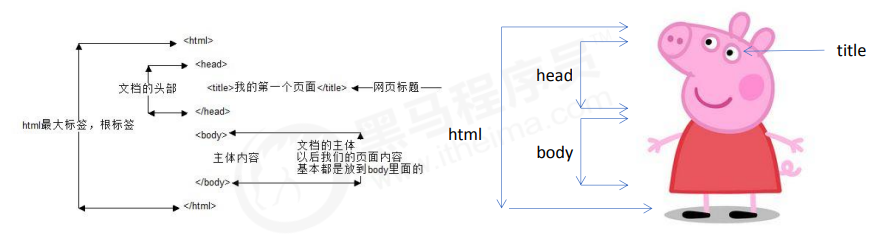
基本结构
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。