Appearance
https://docs.geeksman.com/front-end/2.front-end-css.html
CSS
Cascading Style Sheets层叠样式表
是一种用于定义网页样式和布局的样式表语言。它与 HTML 一起用于构建 Web 页面,HTML 负责定义页面的结构和内容,而 CSS 则负责控制页面的外观和样式。
当谈到 HTML 和 CSS 的关系时,你可以将 HTML 想象成一座建筑的结构,而 CSS 则是这座建筑的外观和装饰。
HTML(结构) 就像是一座建筑的骨架和框架。它定义了建筑的基本结构,包括墙壁、窗户、门、楼梯等。在网页开发中,HTML 定义了文本、图片、链接、表格、表单等基本元素的结构,它告诉浏览器应该在页面上放置哪些内容,但没有指定它们的外观。就像建筑的骨架告诉你建筑有哪些房间,但不告诉你它们的颜色或装饰。
CSS(样式) 就像是建筑的粉刷、装饰和布局。它决定了建筑的外观,包括墙壁的颜色、窗户的形状、门的样式以及家具的摆放。在网页开发中,CSS 用于定义文本的颜色、字体、间距、背景颜色,以及页面的布局和排列方式。就像建筑的外观和装饰可以让你的建筑变得独特而吸引人,CSS 可以让你的网页看起来吸引人且专业。
所以,HTML 提供了网页的结构和内容,而 CSS 负责定义这些内容的外观和样式。它们在前端开发中密切合作,使开发者能够创建具有良好结构和视觉吸引力的网页。就像建筑师和室内设计师一起合作,建立了一个坚固而美观的建筑。
CSS(Cascading Style Sheets)的语法用于定义网页的样式和外观。CSS 规则通常由选择器、属性和属性值组成,多个规则可以组合在一起,以便同时应用多个样式,以下是 CSS 的基本语法:
语法
c
选择器 {
属性1: 属性值1;
属性2: 属性值2;
}- 声明的每一行属性,都需要以英文分号结尾;
- 声明中的所有属性和值都是以键值对这种形式出现的;
- 选择器的声明中可以写无数条属性
总的来说,CSS 的语法就是选择一个元素,为它指定属性,然后为这些属性指定值。你可以使用不同的选择器来定位不同的元素,然后定义它们的样式以实现所需的外观。 CSS 样式表通常包含多个规则,这些规则会按照特定的优先级和级联规则(Cascading)应用到页面上,以确保一致的外观。
导入
在头部加一个style标签

在 CSS 中,你可以使用不同的方式来导入样式表,以便将样式应用到 HTML 文档。下面是三种常见的 CSS 导入方式:
内联样式(Inline Styles):内联样式是将 CSS 样式直接嵌入到 HTML 元素中的一种方式。你可以在 HTML 标签的 style 属性中定义样式规则。这些样式仅适用于特定元素,优先级较高。
示例:
html
<h1 style="color: blue; font-size: 30px;">这是一段内联样式文本。</h1>内部样式表(Internal Stylesheet):内部样式表是将 CSS 样式放置在 HTML 文档的<head>部分的<style>标签内。这些样式将应用于整个文档,但仍具有较高的优先级。
示例:
html
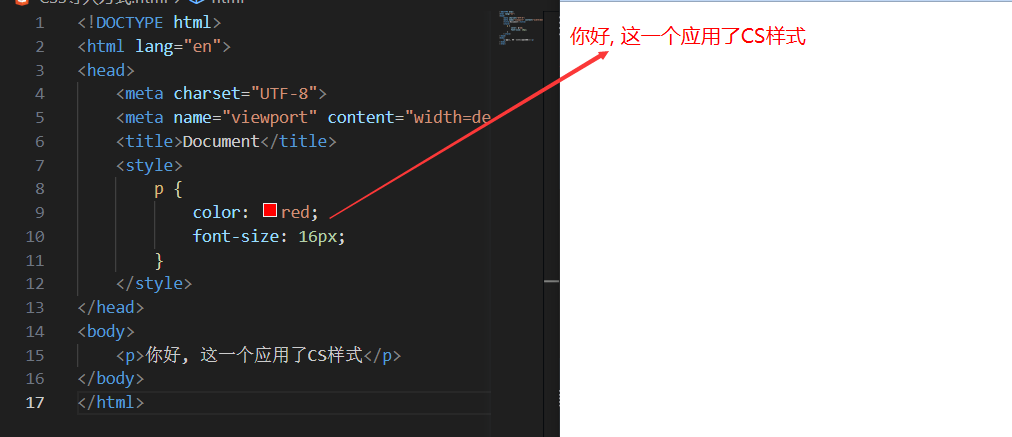
<head>
<style>
h2 {
color: red;
font-size: 16px;
}
</style>
</head>
<body>
<h2>这是一段内部样式表控制文本。</h2>
</body>
外部样式表(External Stylesheet):外部样式表是将 CSS 样式定义在一个单独的 .css 文件中,并使用<link>元素将其链接到 HTML 文档中。这是一种最常用的方式,允许你在多个页面上重用相同的样式。外部样式表具有较低的优先级。
示例:
在该 HTML 文件目录下创建名为 css 的目录,并创建 style.css 的外部样式表文件,在其中加入以下代码:
css
p {
color: purple;
font-size: 16px;
}在 HTML 文档中链接外部样式表:
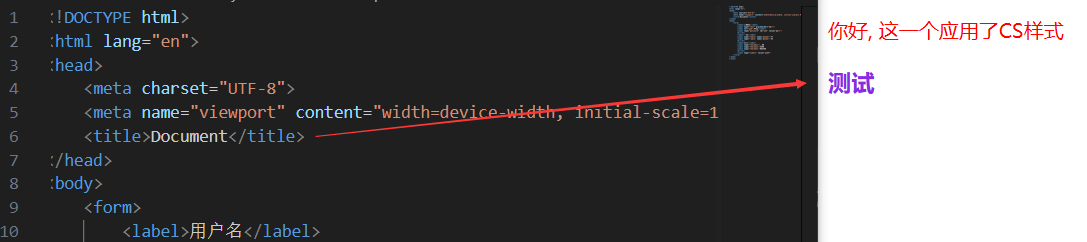
html
<head>
<link rel="stylesheet" type="text/css" href="./css/style.css">
</head>
<body>
<p>这是一段外部样式表控制文本。</p>
</body>使用外部样式表的优势在于它可以帮助你更好地维护和管理样式,使样式与内容分离,提高代码的可维护性。根据需要,你可以选择其中一种或多种导入方式,具体取决于项目的要求和结构。
三种导入方式的优先级
不同的导入方式(内联样式、内部样式表、外部样式表)具有不同的优先级,优先级高的会覆盖掉优先级低的样式:
内联样式>内部样式表>外部样式表
选择器(Selectors)
选择器用于选择要应用样式的 HTML 元素。可以选择所有的元素、特定元素、特定类或 ID 的元素,甚至更多。选择器位于规则的开头。
- 元素选择器:选择特定类型的 HTML 元素(例如,
p选择所有段落)。 - 类选择器:选择具有特定类的元素(例如,
.highlight选择具有 highlight 类的元素)。 - ID 选择器:选择具有特定 ID 的元素(例如,
#header选择 ID 为 header 的元素)。 - 通用选择器 *:选择页面上所有的元素。
- 子元素选择器:选择直接位于父元素内部的子元素。语法:
父元素 > 子元素,例如,ul > li选择了<ul>元素内直接包含的<li>元素。 - 后代选择器(包含选择器):选择元素的后代元素。语法:
元素名 元素名,例如,ul li选择了所有在<ul>元素内部的<li>元素。 - 相邻兄弟选择器:选择紧邻在另一个元素后面的兄弟元素。
元素名 + 元素名,例如,h2 + p选择了与<h2>相邻的<p>元素。 - 伪类选择器:选择 HTML 文档中的元素的特定状态或位置,而不仅仅是元素自身的属性。伪类选择器以冒号(:)开头,通常用于为用户交互、文档结构或其他条件下的元素应用样式。这些条件可以包括鼠标悬停(
:hover)、链接状态(:active)、第一个子元素(:first-child)等。
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>CSS 选择器</title>
<style>
/* 元素选择器 */
h2 {
color: aqua;
}
/* 类选择器 */
.highlight {
background-color: yellow;
}
/* ID选择器 */
#header {
font-size: 35px;
}
/* 子元素选择器 */
.box > .element {
color: yellowgreen;
}
/* 后代选择器 */
div .element {
font-size: x-large;
color: brown;
}
/* 相邻兄弟选择器 */
h3 + p {
color: red;
}
/* 通用兄弟选择器 */
h4 ~ p {
background-color: #1b91ff;
}
/* 伪类选择器 */
.hover:hover {
background-color: blueviolet;
}
/* 通用选择器 */
* {
font-family: 'KaiTi';
font-weight: bold;
}
</style>
</head>
<body>
<h1>不同类型的CSS选择器示例</h1>
<h2>这是一个元素选择器示例</h2>
<h3 class="highlight">这是一个类选择器示例</h3>
<h4 id="header">这是一个ID选择器示例</h4>
<div class="box">
<p class="element">这是一个子元素选择器示例</p>
<div>
<p class="element">这是一个后代选择器示例</p>
</div>
</div>
<p>选中标签之前的 p 标签</p>
<h3>这是相邻兄弟选择器示例</h3>
<p>相邻兄弟元素示例</p>
<h4>这是通用兄弟元素选择器示例</h4>
<p>通用兄弟元素示例</p>
<h3 class="hover">这是一个 hover 伪类选择器示例</h3>
</body>
</html>选择器的优先级
CSS 中,样式的优先级顺序为:内联样式 > ID选择器 > 类选择器、属性选择器、伪类选择器 > 元素选择器 > 伪元素选择器 > 通用选择器,且在样式表链接时后链接的规则覆盖先链接的规则,而! important标志可覆盖所有其他规则。