Appearance
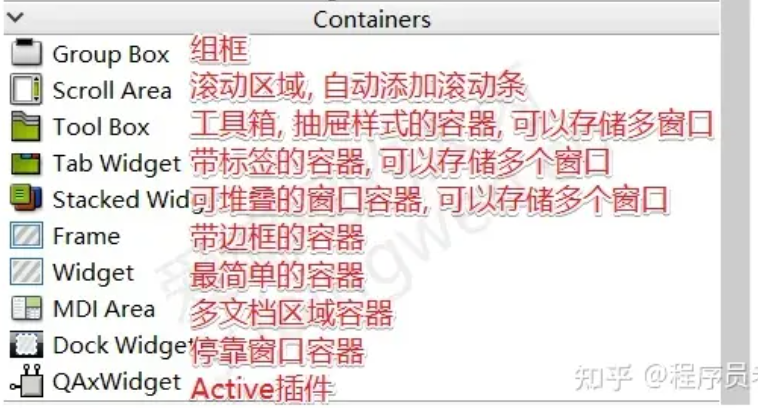
界面容器
Qt界面容器:Widget、 Frame、分组框、滚动区、工具箱、选项卡小部件、堆叠小部件控件精讲 - 知乎 (zhihu.com)

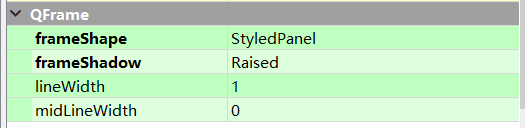
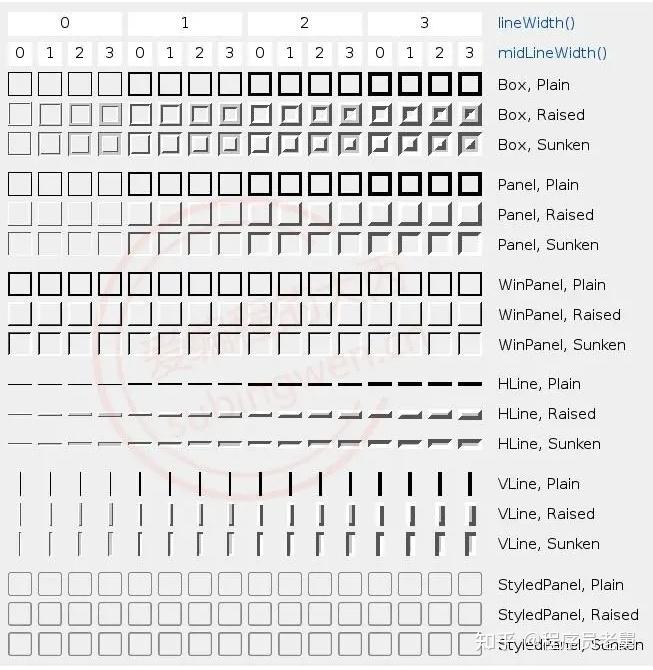
Frame边框容器
这一个是一个集成类QWidget类的类, 设置的时候可以有一个表框, 可以通过这一个设置


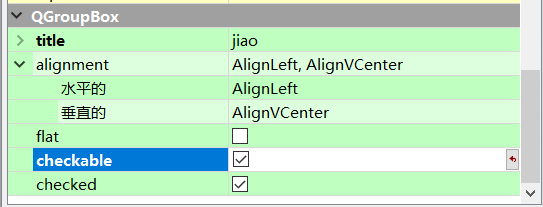
GroupBox带标题
这一个带了一个标题, 可以选择是不是可选的


标题可以设置标题对齐模式, flat是边框的显示, checkable是这一个框是不是可选的
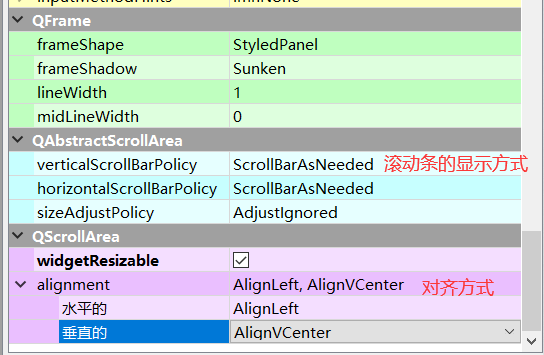
SrollArea滚轮区域
QScrollArea组件为一种控件容器,它的的作用是可以容纳更多的组件,如果组件过多会出现滚动条,滚动条会根据容器的大小与内部组件的大小变化。

python
import sys
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
class MyWindow(QWidget):
my_signal = pyqtSignal(str)
def __init__(self):
super().__init__()
self.setupUI()
self.msg_history = list()
def setupUI(self):
self.setGeometry(800, 200, 500, 200)
self.setWindowTitle("Signal and Slot")
container = QVBoxLayout()
self.msg = QLabel("")
self.msg.resize(400, 15)
# 自动换行
self.msg.setWordWrap(True)
# 设置对齐方式
self.msg.setAlignment(Qt.AlignTop)
self.msg.setStyleSheet("border: 1px solid black;")
# 获取一个滚动条
scroll = QScrollArea()
scroll.setWidget(self.msg)
# 设置滚动条的策略
scroll.setWidgetResizable(True)
v_layout = QVBoxLayout()
v_layout.addWidget(scroll)
h_layout = QHBoxLayout()
btn = QPushButton("Click me", self)
btn.clicked.connect(self.click)
h_layout.addStretch(1)
h_layout.addWidget(btn)
h_layout.addStretch(1)
container.addLayout(v_layout)
container.addLayout(h_layout)
self.setLayout(container)
self.my_signal.connect(self.my_slot)
def click(self):
self.my_signal.emit("Hello, World!")
def my_slot(self, msg):
self.msg_history.append(msg)
self.msg.setText("\n".join(self.msg_history))
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyWindow()
w.show()
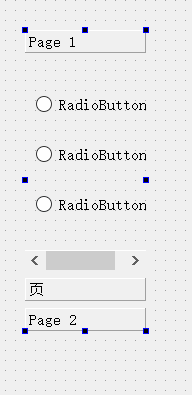
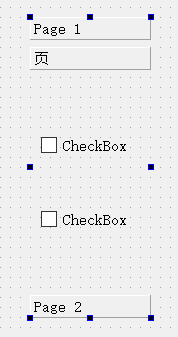
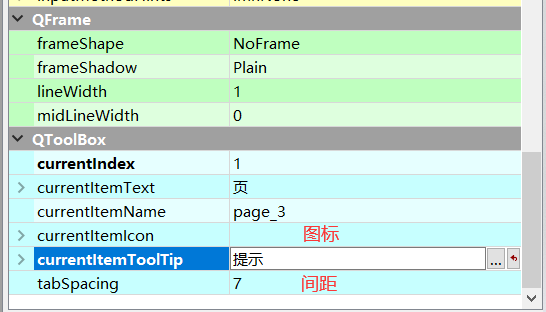
app.exec()ToolBox
可以用于实现一种抽屉的感觉



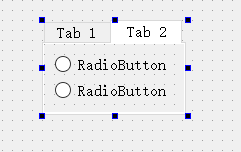
Tab Widget



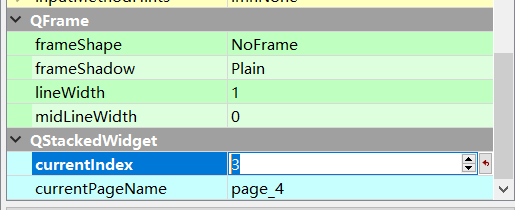
Stacked Widget
可以有多个页