Appearance
HTML 与 VSCode 环境搭建 | 极客侠GeeksMan (gitee.io)
原文
html入门
前端是构建网页的一部分, 负责用户在浏览器里面看到和交互的内容, 网页是用户看到的文档页面, 一般是html, css以及JavaScrip组成的
html: 文本以及内容, 包括图像文本之类的
css: 定义样式以及布局
JS: 交互性以及动态的功能
环境
vscode插件:
- HTML CSS Support: 写CSS代码使用
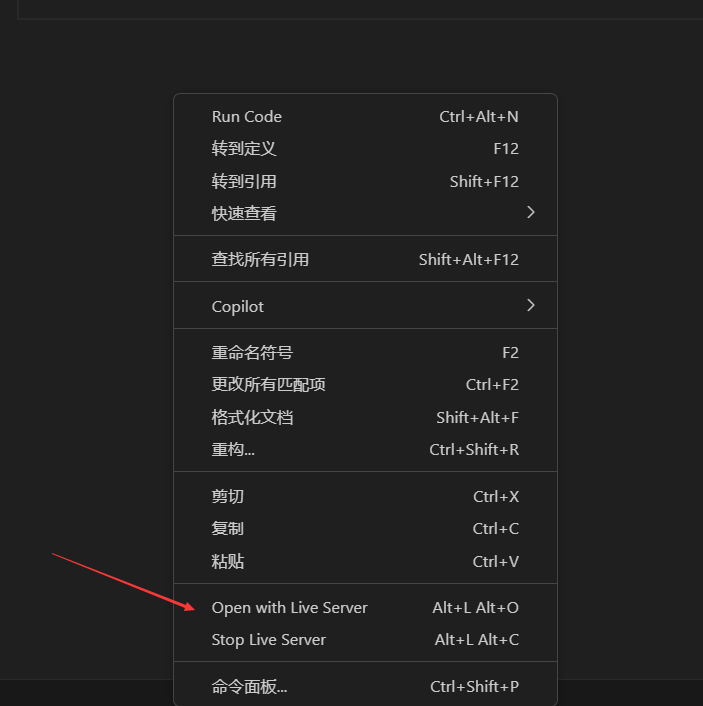
- Live Server: 实时预览这一个网页
- Auto Rename Tag: 改html标签的时候同步改领一个标签
html标签
Hypertext Markup Language(超文本标记语言)
标签一般是成对存在的, 内容在两个标签之间
html
<p>这是一个段落</p>
<h1>这是一个标题<h1>
<a href="H">这是一个超链接</a>双标签用于定义包含内容的元素,例如段落、标题、列表等。
它们由两部分组成:开始标签和结束标签,开始标签用表示,结束标签用表示。
开始标签用于定义元素的起始位置,结束标签用于定义元素的结束位置。
在开始标签和结束标签之间可以包含元素的内容。 示例:
<p>这是一个段落。</p>表示一个段落元素,其中<p>是开始标签,</p>是结束标签,之间的文本是该段落的内容。
也有单标签
html
<input type="text">
<br>
<hr>单标签通常用于表示没有内容的元素,例如图像、换行、横线等。
它们以自封闭的方式出现,不需要闭合标签,因为它们没有内部内容。
单标签的典型形式是
<tagname>,其中 tagname 是标签名称。 示例:<img src="image.jpg" />表示插入一张图片,而<br>表示换行。<hr>是一个横线
文件格式
html
<!DOCTYPE html>
<html>
<head>
<!-- 这里放置文档的元信息 -->
<title>文档标题</title>
<meta charset="UTF-8">
<!-- 连接外部样式表或脚本文件等 -->
<link rel="stylesheet" type="text/css" href="styles.css">
<script src="script.js"></script>
</head>
<body>
<!-- 这里放置页面内容 -->
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<a href="https://www.example.com">这是一个链接</a>
<!-- 其他内容 -->
</body>
</html>html
<!--这里放置文档的元信息-->
<!DOCTYPE html>告诉浏览器这是一个html文件
html
<html>
...
</html>这一个文档的最外层, 根元素
html
<head>
<!-- 这里放置文档的元信息 -->
<title>文档标题</title>
<meta charset="UTF-8">
<!-- 连接外部样式表或脚本文件等 -->
<link rel="stylesheet" type="text/css" href="styles.css">
<script src="script.js"></script>
</head>文档的头部, 文件的元信息, 文档的格式, 文章的名字, 编码格式, 以及外部的样式表, css以及js文件
html
<body>
<!-- 这里放置页面内容 -->
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<a href="https://www.example.com">这是一个链接</a>
<!-- 其他内容 -->
</body>这里面是实际显示的的内容
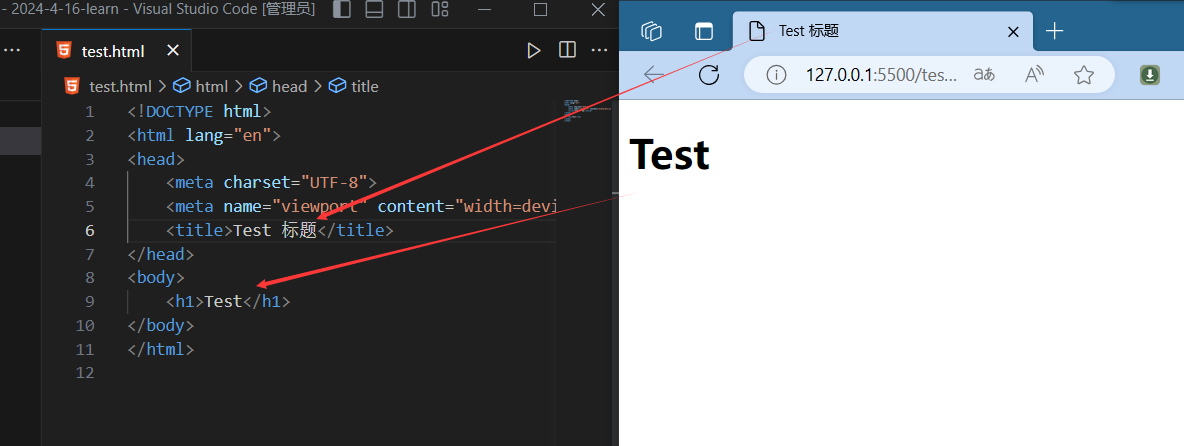
实际编写的时候, 可以在vscode里面输入一个!, 之后回车就可以生成一个框架
html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Test 标题</title> </head> <body> <h1>Test</h1> </body> </html>

语法
语法
了解了 HTML 的基本结构之后,我们就可以来学习一下 HTML 的基本语法了。
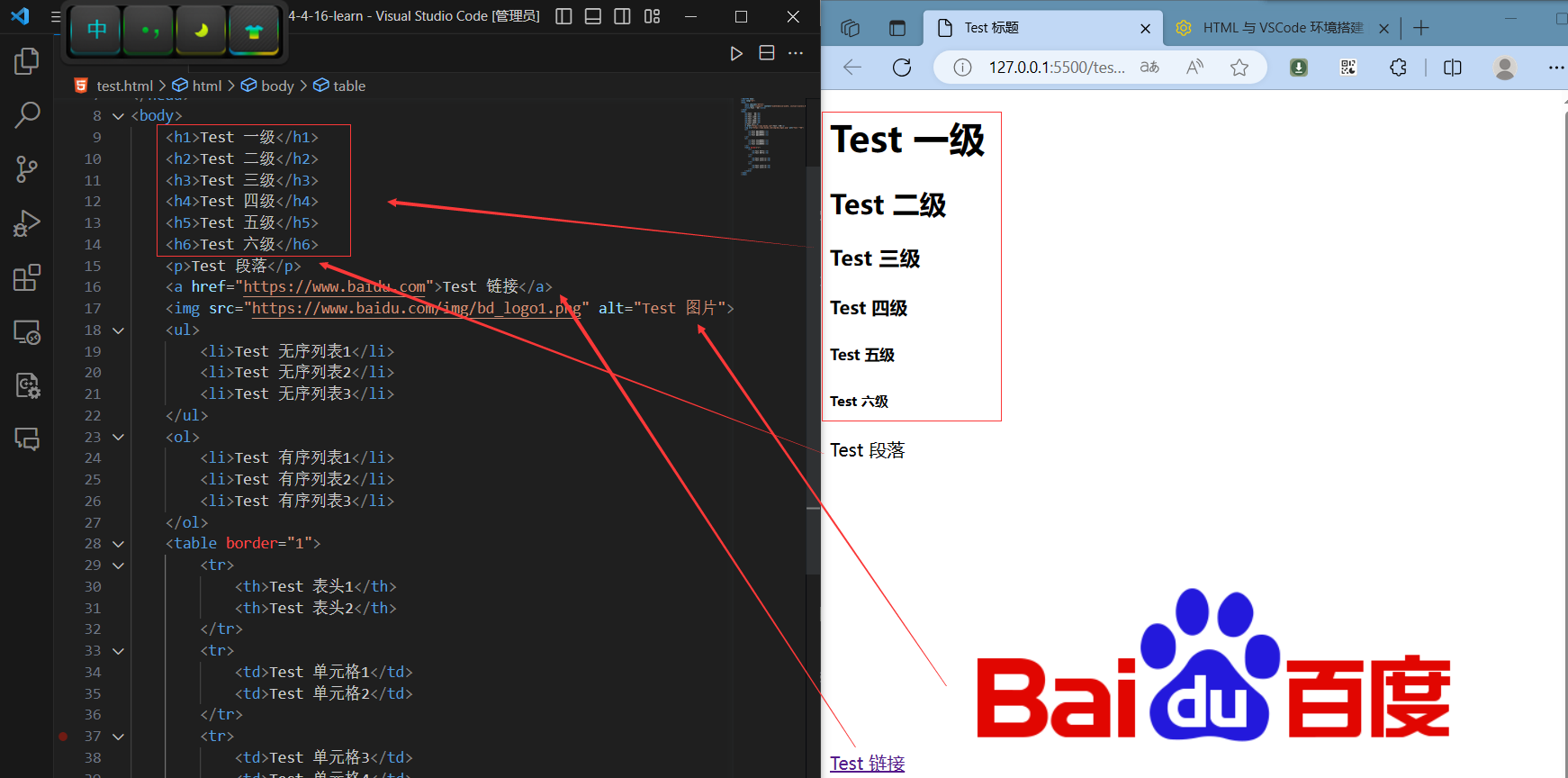
文本p
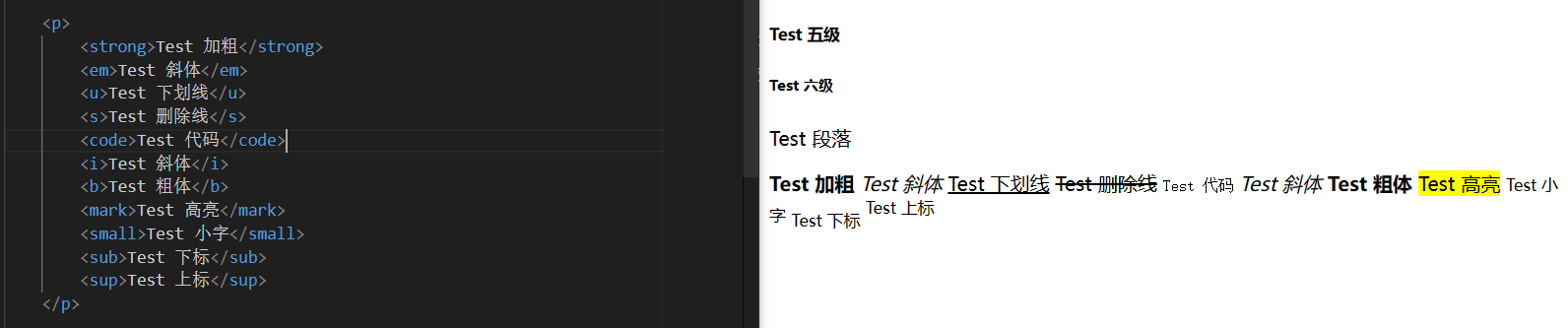
文本内容:使用 <p> 标签定义段落,<h1> 到 <h6> 标签定义标题,<b>加粗、<strong>加粗、<i>斜体, <u>下划线, <del> 和 <em> <span> 标签可以用于强调文本。
html
<h1>这是一个一级标题</h1>
<h2>这是一个二级标题</h2>
<h3>这是一个三级标题</h3>
<h4>这是一个四级标题</h4>
<h5>这是一个五级标题</h5>
<h6>这是一个六级标题</h6>
<p>这是一个段落。</p>
<p><strong>重要信息:</strong>这是一个重要的内容。</p>列表ul和il
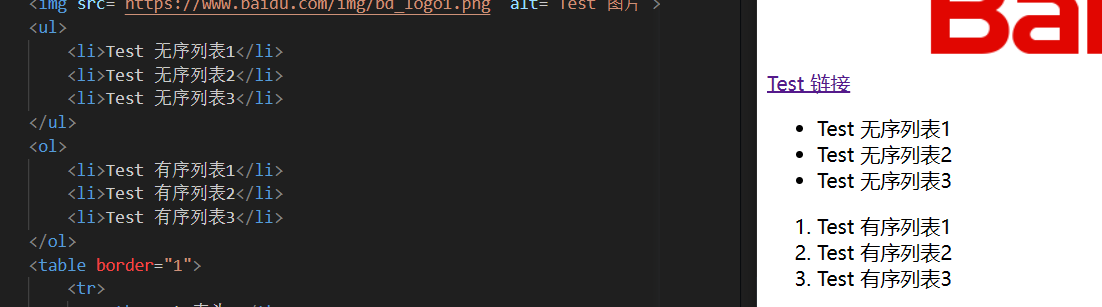
列表: 使用 <ul> 和 <li> 标签创建无序列表,使用 <ol> 和 <li> 标签创建有序列表。
html
<ul>
<li>无序项目1</li>
<li>无序项目2</li>
</ul>
<ol>
<li>有序项目1</li>
<li>有序项目2</li>
</ol>
无序的参数type: 实心disc, 空心circle, 小方块square
有序的: 使用type, 使用字母A, 使用罗马数字i, 大写罗马数字I
自定义列表
html
<dl>
<dt></dt>/* 小标题*/
<dd></dd>/* 解释标题 */
<dd></dd>
</dl>表格table
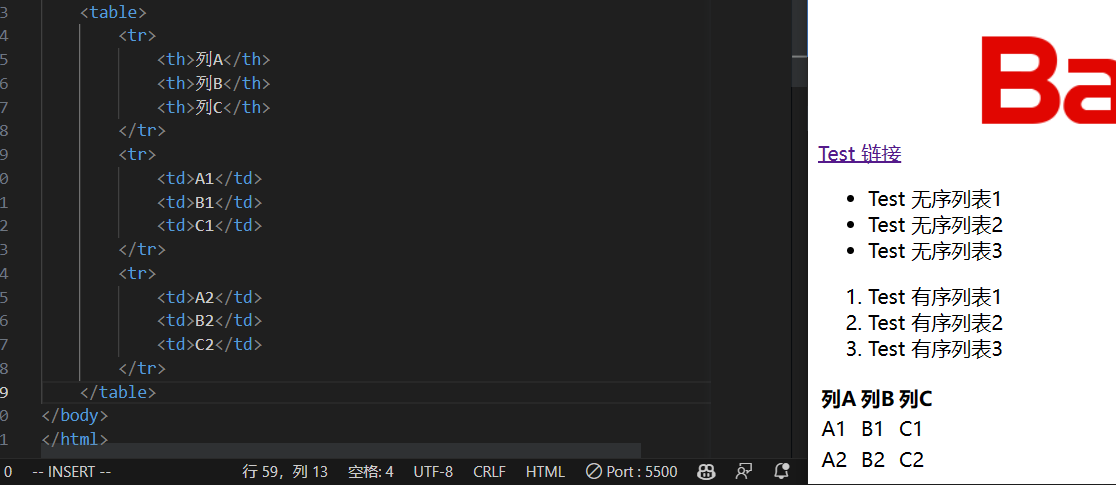
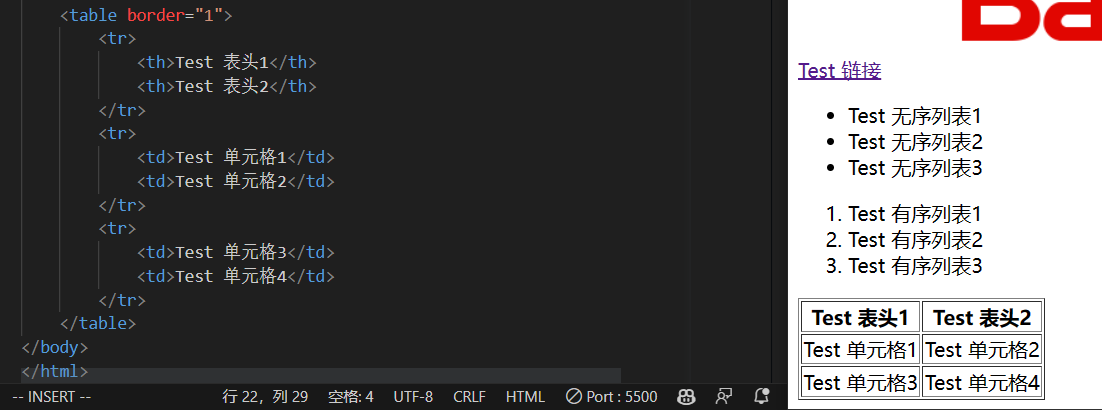
表格: 使用 <table>、<tr>、<td>、<th> 等标签创建表格,<table> 是表格标签的根元素,然后是 <tr> 表格的行标签,在 <tr> 内部是 <td> 与 <th>
html
<table>
<tr>
<th>列A</th>
<th>列B</th>
<th>列C</th>
</tr>
<tr>
<td>A1</td>
<td>B1</td>
<td>C1</td>
</tr>
<tr>
<td>A2</td>
<td>B2</td>
<td>C2</td>
</tr>
</table>

border: 这一个标签的宽度
图像img
图像: 使用 <img> 标签插入图像。
html
<img src="图片路径" alt="图片描述">路径可以是相对的, 绝对的, 以及url
alt: 这一个图片不可以显示的时候显示的文字
width: 宽度
height:高度
title: 提示文本
链接a
使用 <a> 标签创建链接。
html
<a href="https://github.com/">访问 GitHub </a>href是这一个标签特有的属性, 标记指向的路径
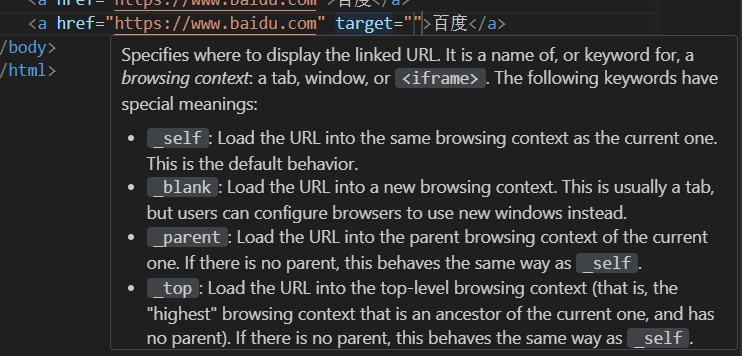
target打开的方式
_self:在这一个窗口打开
_blank: 新的窗口打开
_parent: 父窗口打开
_top: 顶层窗口打开
title: 提示
可以把里面的文字换为图片
注释<!-- 注释内容 -->
注释: 使用 `` 添加注释,不会在浏览器中显示。
html
<!-- 这是一个注释 -->
换行br
分割线hr
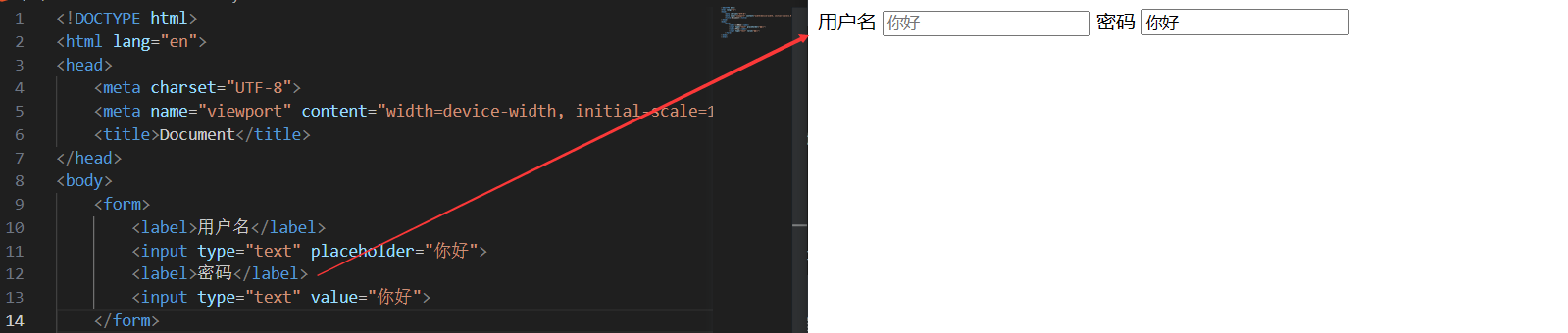
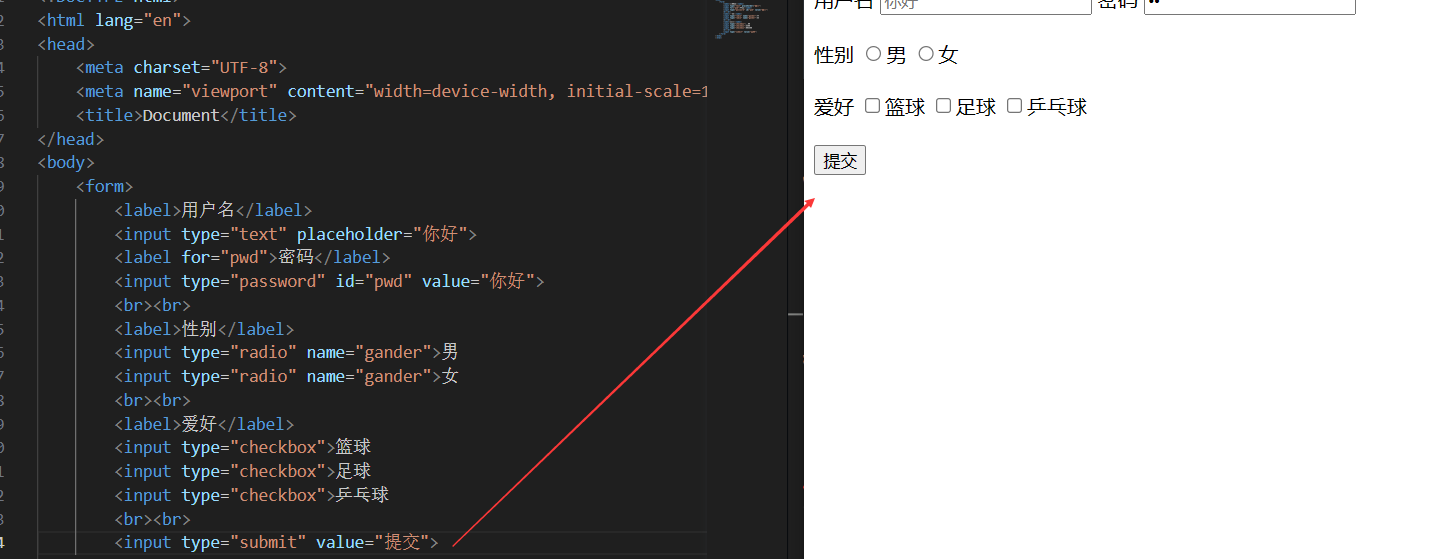
form输入信息
HTML的<form>标签是用于创建表单的元素。表单是用于收集用户输入信息的页面部分,可以包含输入字段、选择框、按钮等元素,用户可以在表单中填写或选择相关信息后提交给服务器进行处理。
最常使用的是input标签, 这一个标签最常使用的属性是type, 这一个表示这一个input属性的类型
action: 一个后端提供的网址, 用于提交信息
分块div
HTML的<div>标签是一个块级容器元素,可以用于将文档中的内容进行分组或者进行样式控制。 <div>标签本身没有特定的语义含义,主要用于布局和样式的控制,可以根据需要对其进行灵活的定制。
使用的时候通常会给他指定一个类, 可是使用
.类名快速创建初始带一个id的话可以使用
#id也可以使用
div.类名或者div#id
可以使用这一个设置居中, 属性align, 参数left, center, right
span行内分区
没有特殊元素的<a>和<img>标签
把一小部分的文本包装起来, 以便于使用样式, CSS或者是JS行为, 这一个是一个行内元素
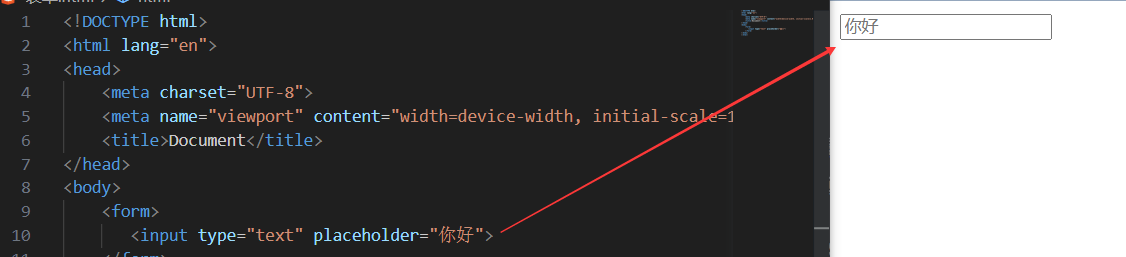
input
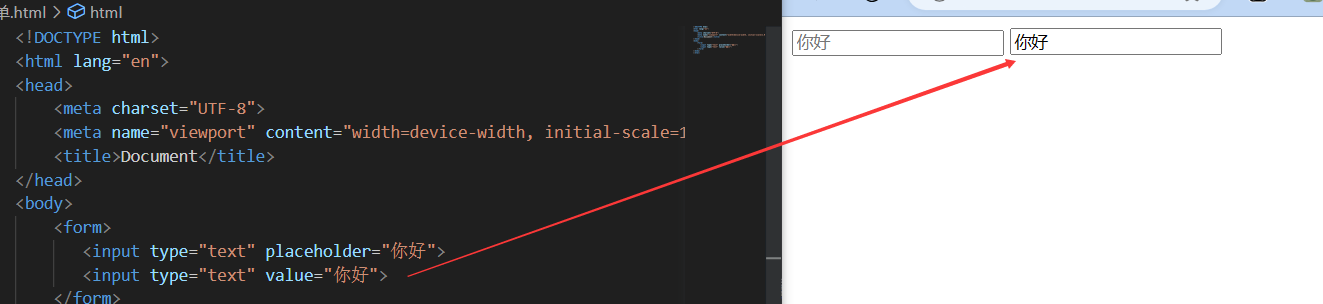
- text文本输入

这一个placeholder属性的作用是没有输入的时候有一个显示

value是一个默认填写

labe是和input配套使用的, 相当于span标签
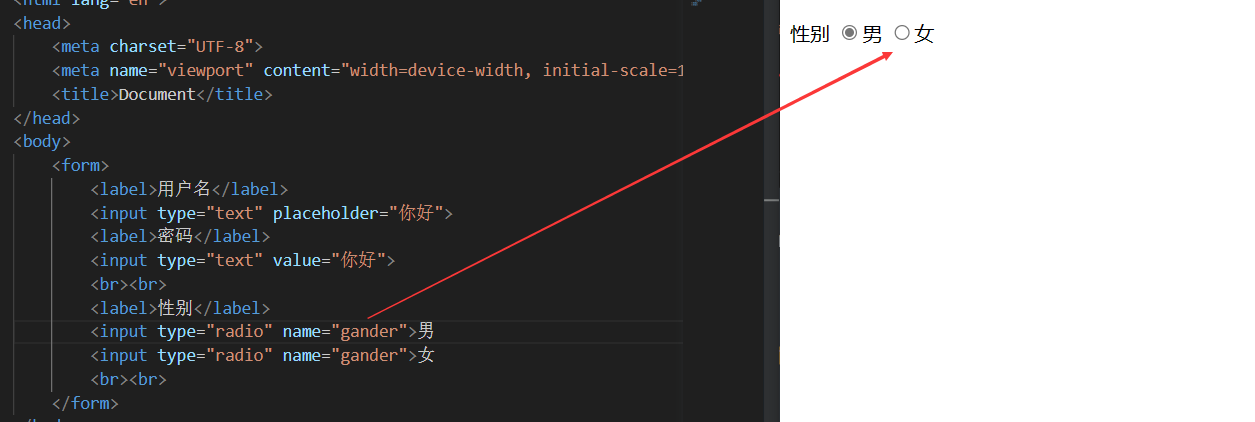
- radio单选框

这两个的name一样的时候只可以选其中一个
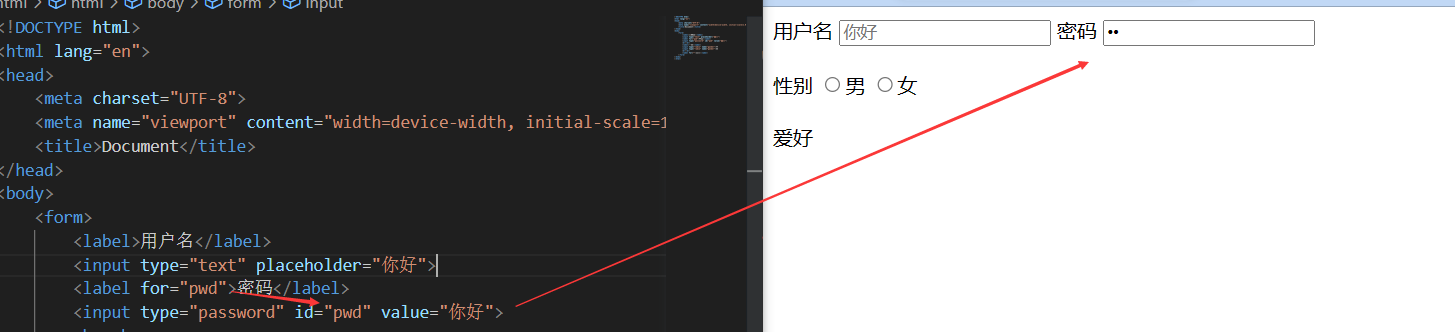
- label
abe是和input配套使用的, 相当于span标签
这一个有一个属性for, 可以指定一个其他框的id
- password
输入的信息不再使用明文显示

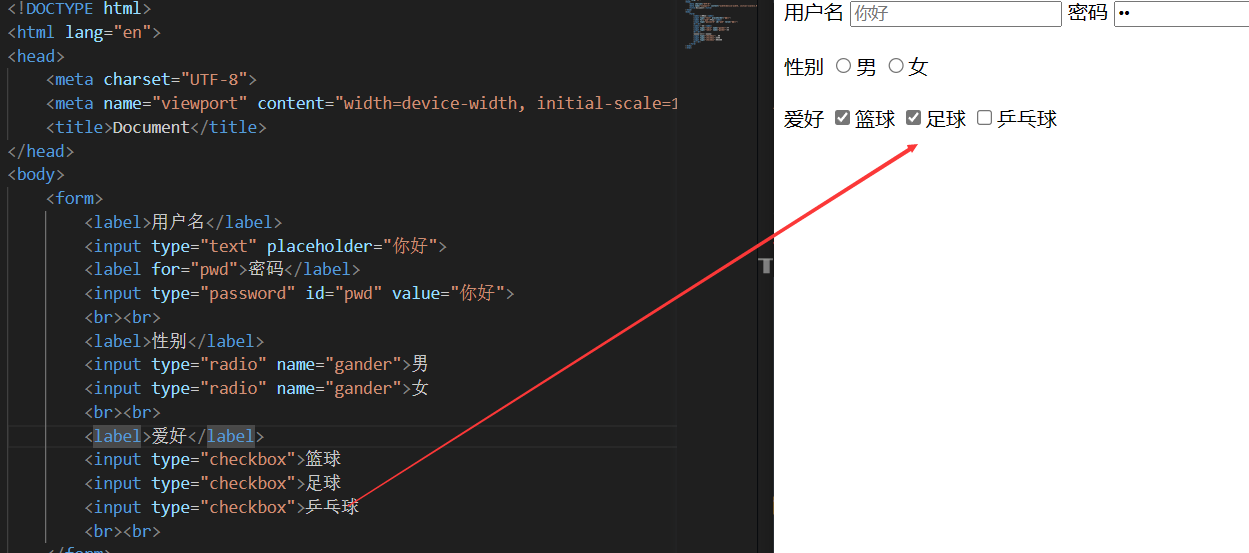
- checkbox多选

- submit提交
把上面的信息提交

vlaue: 这一个按钮的名字
- file
上传文件
输入邮箱
锚链接
- 使用p设置一个锚点
- 超链接到锚点
html
<p id="top" >
<a herf="#top">回到顶部</a>属性
每一个标签都可以有多个属性, 用于描述这一个标签的特征以及行为以及与其他元素的关系。下面是 HTML 属性的一些基本概念和常见用法。
在 HTML 中,每个元素都可以有一个或多个属性,用于描述元素的特征和行为。属性的基本语法是:<开始标签 属性名="属性值">,其中属性名用于标识该属性,属性值则定义该属性的值。属性名和属性值之间用等号 = 隔开,属性值一般要用引号将其括起来,可以是单引号或双引号,示例:
html
<img src="image.png" alt="图片">属性的名字不区分大小写, 但是他的属性区分大小写
其中,src 是指定图片的文件路径的属性,alt 是指定在无法加载图片时显示的替代文本的属性。这些属性可以让用户了解图像的内容,同时也有助于调整图片的大小和位置。
属性是用来定义元素的性质和功能的。它们可以指定元素的尺寸、颜色、文字方向、链接目标等,有助于页面的定位和布局。下面是一些常见的属性用法:
class属性:class属性是用于向元素添加一个或多个类名,以便通过 CSS 样式表定义样式。此外,类名还可以用来实现 JavaScript 的交互效果。例如:
html
<p class="note">这是一个带有 note 类属性的 p 标签</p>id属性:id属性是用于将元素标识为唯一的标识符。它使得我们可以通过 JavaScript 或 CSS 来定位和操作该元素。例如:
html
<div id="header">这是一个带有 header id 的 div 标签</div>style属性:style属性是用于将CSS样式规则直接应用于元素。它可以用于控制元素的颜色、字体、大小和布局等。例如:
html
<div style="color: red; font-size: 20px;">这是一段红色的文字</div>以上三种是所有标签都有的属性,也有一些标签具有独特的属性,比如 a 标签的 href 属性,img 标签的 src 属性等等。
区块
当涉及到 HTML 元素时,可以将它们分为两个主要类别:行内元素 和 块级元素。这些不同类型的元素在 HTML 文档中的呈现和布局方面有很大的不同。下面是关于这两种类型的元素的详细说明:
块级元素(block):块级元素通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格等。它们用于创建页面的主要部分,将内容分隔成逻辑块。- 块级元素通常会从新行开始,并占据整行的宽度,因此它们会在页面上呈现为一块独立的内容块。
- 可以包含其他块级元素和行内元素。
- 常见的块级元素包括
<div>,<p>,<h1>到<h6>,<ul>,<ol>,<li>,<table>,<form>等。
行内元素(inline):行内元素通常用于添加文本样式或为文本中的一部分应用样式。它们可以在文本中插入小的元素,例如超链接、强调文本等。- 行内元素通常在同一行内呈现,不会独占一行。
- 它们只占据其内容所需的宽度,而不是整行的宽度。
- 行内元素不能包含块级元素,但可以包含其他行内元素。
- 常见的行内元素包括
<span>,<a>,<strong>,<em>,<img>,<br>,<input>等。
示例:
html
<div>这是一个块级元素,它会独占一行。</div>
<p>这也是一个块级元素,通常用于段落。</p>
<a href="https://docs.geeksman.com">这是一个行内元素,它嵌套在段落中。</a>
<span>这是第二个行内元素</span>