Appearance
CSS
CSS是层叠样式表( Cascading Style Sheets ) 的简称.有时我们也会称之为CSS 样式表或级联样式表。
CSS 是也是一种标记语言CSS 主要用于设置HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。
简单理解:CSS 可以美化HTML , 让HTML 更漂亮,让页面布局更简单。
语法规范
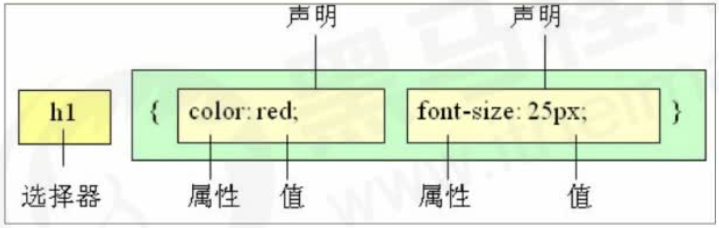
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

选择器是用于指定CSS样式的HTML标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性和属性值之间用英文“:”分开
多个“键值对”之间用英文“;”进行区分
实际写的时候不区分大小写, 但是一般使用小写
这一个的位置可以在head标签里面, 使用
<style>标签进行包裹
基础选择器
用于选取页面的某一部分
选择器分为基础选择器和复合选择器两个大类
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS 样式。
html
标签名
{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
...
}类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
html
<div class='red'>变红色</div>使用class属性
类选择器在HTML 中以class属性表示,在CSS 中,类选择器以一个点“.”号显示。
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 可以理解为给这个标签起了一个名字,来表示。
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的
html
.类名{
属性1:属性值1;
...
}同一个标签可以有多个类名, 之间使用空格进行分割
<div class="red font20">阿巴阿巴</div>
id选择器
HTML 元素以id 属性来设置id 选择器,CSS 中id 选择器以“#" 来定义。
css
#id名
{
属性1: 属性值1;
...
}- id选择器和类选择器的区别
类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
id选择器好比人的身份证号码,全中国是唯一的,不得重复。
id 选择器和类选择器最大的不同在于使用次数上。
类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和JavaScript 搭配使用。
通配符选择器
*全选
使用这一个可以选中所有的属性
总结

字体属性
字体系列font-family
html
p {font-family:"微软雅黑";}
div {font-family:Arial,"Microsoft Yahei", "微软雅黑";}一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
各种字体之间必须使用英文状态下的逗号隔开
量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体:body
在实际使用时,浏览器会按照您指定的顺序依次尝试加载这些字体。如果用户计算机上安装了这些字体中的任何一个,浏览器将使用第一个找到的可用字体。
在实际使用的时候, 可以直接设置body标签进行设置
字体大小font-size
css
p {
font-size:20px;
}直接使用body标签进行设置字体大小的时候, 会不影响标题的字体大小, 需要单独指定
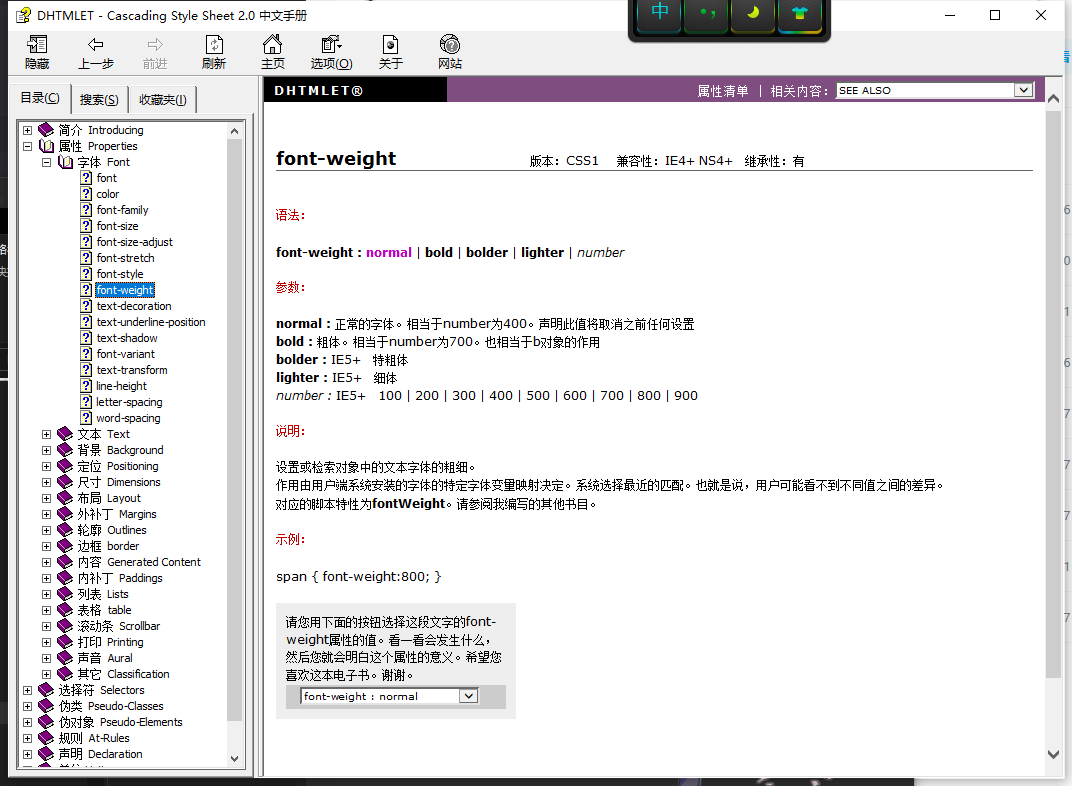
字体粗细font-weight

实际使用的时候大多数使用数字的方式进行加粗, 400是普通情况, 700是默认的加粗
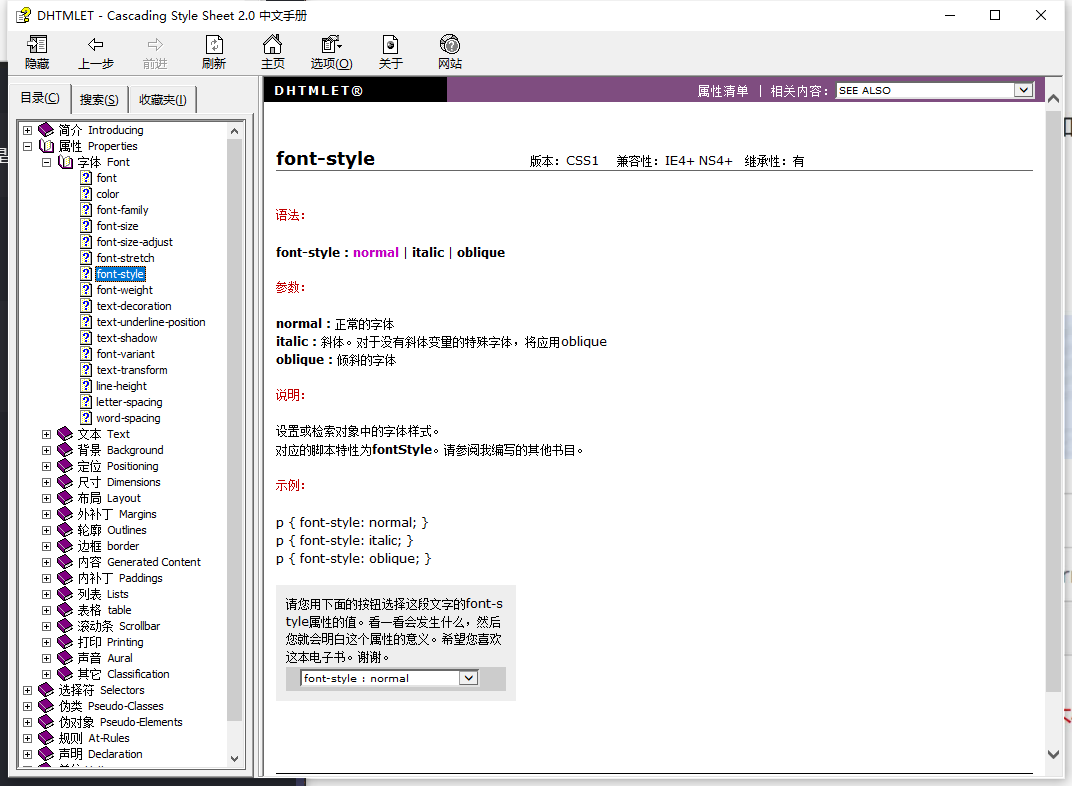
字体属性font-style
css
p {
font-style: normal;
}
复合属性
css
body {
font: font-style font-weight font-size/line-height font-family;
}使用font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留font-size 和font-family 属性,否则font 属性将不起作用
css
div {
font: italic 700 16px 'Microsoft Yahei';
}文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
文本颜色color
css
div {
color: red;
}
对齐text-align

默认是左对齐
在图片进行居中对齐的时候, 需要把这一个图片放在一个段落标签里面, 之后对这一个段落设置一个对齐
装饰文本text-decoration

文本缩进text-indent
css
div {
text-indent: 10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
css
p {
text-indent: 2em;
}em是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的1 个文字大小。
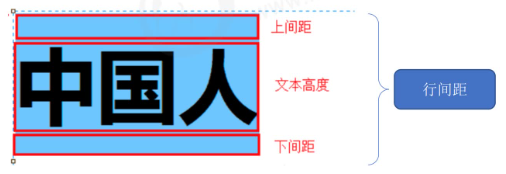
行间距
css
p {
line-height: 26px;
}
引用方式
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
内部样式表
css
<style>
div{
color: red;
font-size: 12px;
}
</style><style> 标签理论上可以放在HTML文档的任何地方,但一般会放在文档的<head>标签中
通过此种方式,可以方便控制当前整个页面中的元素样式设置
行内样式引用
css
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>在双引号中间,写法要符合CSS 规范
不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
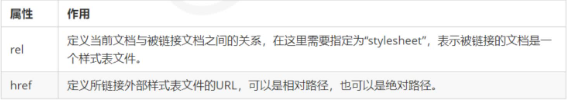
外部样式表
html
<link rel="stylesheet" href="css文件路径">
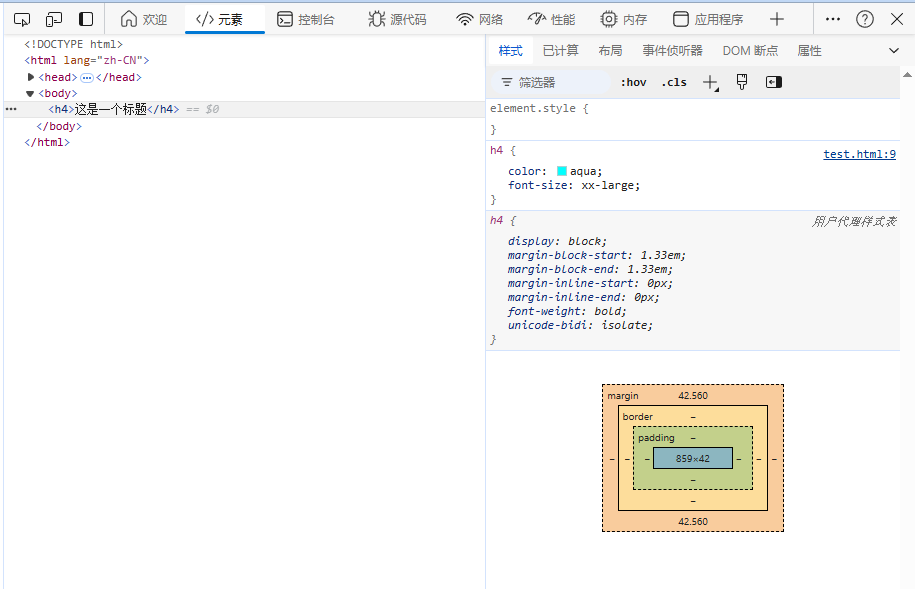
调试工具

左边是元素, 右边是css样式
右边的CSS是可以改变样式的, 点击一个元素, 右侧的样式没有改变, 可能是类名或者样式名出错